Belajar Dasar Adobe after Effect
Intinya After Effect digunakan untuk menambahkan efek-efek visual dan juga membantu anda dalam hal desain layout yang teranimasi pada projek video anda.
Tata Letak

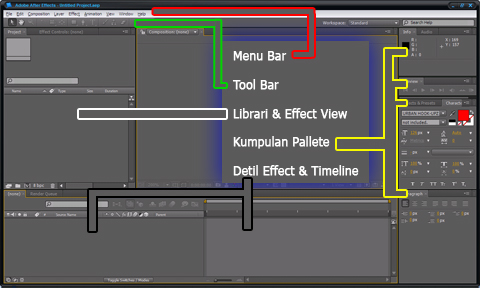
layout after effect
Kita mulai pembahasan dari atas tampilan software ini. Disana terdapat beberapa menu. Lalu dibagian bawahnya terdapat Toolbar yang terdiri dari banyak icon yang merupakan tool operasional program.
Lalu bagian kiri terdapat sejenis library dan juga tampilan thumbnail dari elemen yang ada bila di seleksi.
Dibagian kanan terdapat pallete-pallete seperti Character, paragraph, info dan lain-lain.
Dibagian bawah terdapat sejenis detail effect, timeline, dan akan bertambah jendela bagian ini dalam bentuk tabs. Contohnya saat kita mengklik menu Composition > Add to Render Queue. Maka tampilan bawah ini berubah menjadi jendela tersebut.
Penggunaan
Penggunaan After ini secara prosedur mungkin agak membingungkan. Namun tentu ada alasan mengapa agak rumit seperti demikian. Prosedurnya yaitu saat anda membuka program ini, anda tidak menemukan apa-apa. Anda diharuskan untuk membuat komposisi baru dengan cara mengklik menu Composition > New Composition (ctrl+n). Isikan opsi-opsi yang ada dalam jendela yang keluar seperti nama komposisi, width dan height video, Pixel Ratio, Frame rate, kualitas resolusi saat pengeditan, dan juga durasi.
Lalu import footage (video dasar) yang anda punya kedalam library, termasuk juga gambar-gambar atau file audio yang anda punya. Caranya dengan mengklik menu file > import > file (ctrl+i).
Lalu tinggal menyeret elemen-elemen apa saja yang ada di library tadi kedalam timeline, memberi efek, menambahkan mask, memanipulasi gambar, dan sebagainya. Intinya proses pembuatan efek dilakukan.
Saat efek atau projek sudah selesai. Tahap akhirnya yaitu merender projek tersebut. Render adalah proses untuk menyatukan file projek kita, menjadi file yang berformat openable, yakni berformat yang mudah dibuka seperti avi, wmf, gif dan sebagainya.
Percobaan Sederhana
Sekarang mari kita coba untuk membuat sesuatu di After Effect. Contoh sederhana saja ya, kita akan membuat sebuah gambar teks yang memiliki efek seperti sedang ditulis -writing- seperti terlihat di url ini. (silakan klik)
Baik langsung saja langkah-langkahnya adalah sebagai berikut:
Pembuatan
Langkah ke 1:
Setelah software terbuka, maka pilih menu composition > new composition. Atau bisa diakses cepat dengan shortcut ctrl + N.
Langkah ke 2:
Pada composisiton name, isikan nama yang anda inginkan; Pada preset, isikan ukuran video anda; Pada kotak Duration isikan durasi video anda. Bila bingung, sama kan saja dengan penulis. Klik saja ok.
Langkah ke 3:
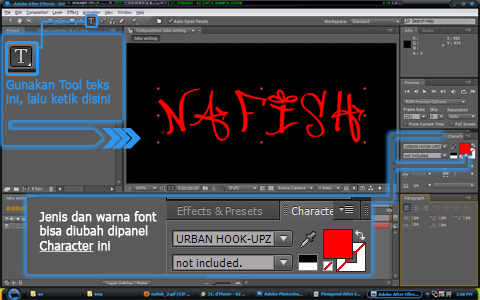
Gunakan Tool Horizontal Type Tool lalu ketikkan sesuatu di bagian composition. Ganti jenis teks anda menjadi lebih catchy layaknya desain grafiti. Saya menggunakan font URBAN HOOK-UPZ; Ubahlah warnanya.

texting_in_ae
Langkah ke 4:
Lalu pilihah Pen Tool dan telusurilah teks anda dimulai dari bagian kiri bawah seperti gambar dibawah ini:
tracking text ae
Langkah ke 5:
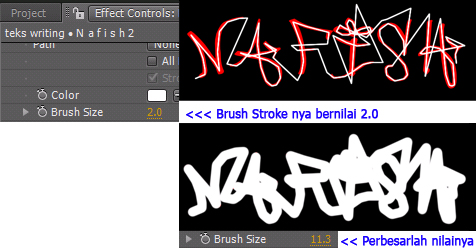
Jika sudah, berilah efek stroke. Pilih Effect > Generate > Stroke. Perbesarlah ukuran stroke sehingga menutupi teks kita.

stroking image
Langkah ke 6:
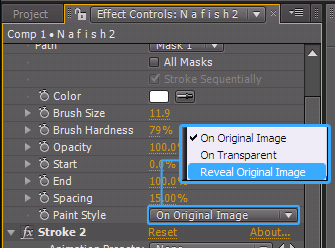
Ubahlah Paint Style menjadi Reveal Original Image.

revealing stroke
Langkah ke 7:
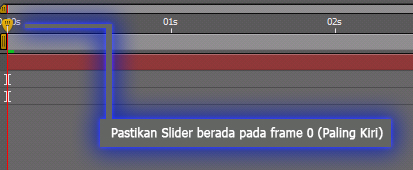
Pastikan slider berada pada awal frame seperti ini.

slider
Langkah ke 8:
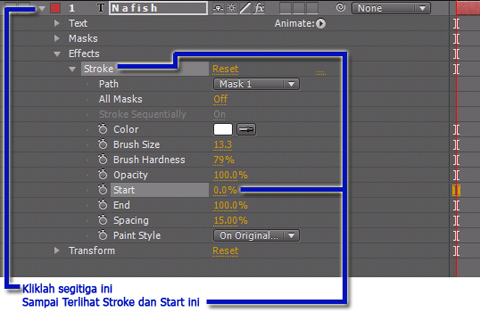
Tampilkan Effect Stroke pada Source name dengan cara mengklik tombol segitiga sampai terlihat efek Stroke itu.

start
Langkah ke 9:
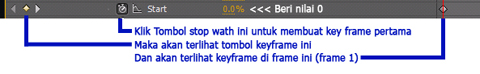
Pada bagian Start, kliklah stopwatch. Ganti nilainya menjadi 100%.

keying
Langkah ke 10:
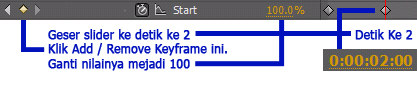
Geser Slider menuju pada detik ke 2, klik keyframe dan ganti nilainya menjadi 0%.

keying 2
Langkah ke 11:
Selesai.
Render
Sekarang waktunya merender, yaitu menjadikan file project kita menjadi file openable -dengan program lain- seperti format avi dan gif. Kita akan mencoba merender file yang baru kita buat tadi yaitu sebagai berikut:
Langkah ke 1:
Pilih menu Composition > Add to Render Queue.
Langkah ke 2:
Maka akan terlihat jendela Current Render pada bagian bawah. Klik Best Settings pada Render Settings. Pilih pilihan yang anda inginkan. Langsung saja pilih ok.
Langkah ke 3:
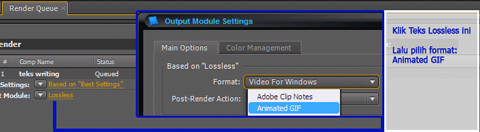
Pilih Loseless pada bagian Output Module. Lalu ubah opsi-opsi yang anda inginkan. Pada contoh ini kita menginginkan outputnya adalah format gif. Ganti format menjadi animated gif. Lalu klik Ok.

lossless
Langkah ke 4:
Pada bagian Output To: Tentukan direktori untuk file tersebut.
Langkah ke 5: Lalu klik tombol Render.
Langkah ke 5: Lalu klik tombol Render.
Yap, cukup sekian dulu pengenalan kita dengan After Effect. Kami juga berencana akan membuat Video Tutorial yang khususon membahas tentang After Effect ini segera. InsyaALLOH. Selamat mencoba dan semoga bermanfaat.

0 komentar:
Posting Komentar